

このページもそうですが、右上に置いた "⇧ 前 目 次" のリンクの文字列が "⇧ 前田 目 次" に変わっていて、驚いたことがあります。スマートフォンのChromeブラウザの表示です。
どうやらページの内容を英語のページと判断して内容を日本語に翻訳して書き換えているようです。でも、「前」を英語から日本語にして「前田」になるのはどうしてでしょう。
そのページはUTF-8で書かれた日本語のページですが、lang="ja"の属性は書いていませんでした。コンピュータの起動ログが多く含まれているので、その内容は英語と判断されたのかもしれません。それにしてもUTF-8においては英字の部分とその他の言語の部分ではコードが明らかに異なっていて、英語でない文字列を書き換えるのは設計としてありえないと思うのですが、なぜでしょう。
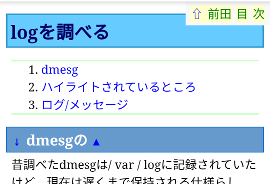
そのスクリーンショットです。

ここで英語が訳されているのは、「log/message」 が 「ログ/メッセージ」 になっているところだけ。これは納得。
間違いが、「前」が「前田」になったのと「dmesg」だけだったタイトルに「dmesgの」と「の」が付いた所。
「log」は「丸太」にしなかったのね。
この上半分を見たら翻訳されたとは思わないわけで、「前田」は何だということになります。
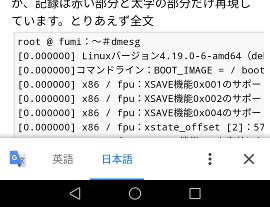
下の部分は次のようになっています。

logの部分では「version」が「バージョン」、「command line」が「コマンドライン」などカタカナ語訳になっています。「XSAVE機能0x001のサポー...」の元は「Supporting XSAVE feature 0x001」です。
一番下の「G文」という部分で勝手に翻訳しているとわかるのですが、

気が付かないうちに消えてしまうこともあり、人騒がせです。
lang="ja"をhtmlタグの中に書きます。全体を括るhtml以外のタグでは無視されるようです。
<html lang="ja">
spanタグなどで、他国の単語を指定するなどということをして外国語の説明をするページで悩ましいことになるかもしれません。
とはいうものの、googleのサービスはやってみて様子を見て改良なり中止なりをしますので、これもいつまでも同じとは限りません2019年10月ではこうだったということで、今後はわかりません。
lang指定の効果を試すために、英語で書いた同一内容のページでlangの指定だけが異なるページを用意しました。
homeはここに戻ります。noneは指定なし、jsはjavascriptで書き換えます。
ただし、javascriptでhtmlタグのプロパティ変更を無視するブラウザもあるようです。firefoxではフォントが変わります。
この下はpタグにlang指定をしたものです。
This paragraph has 'lang="en"' property.
This paragraph has 'lang="ja"' property.