
公開日 2023-04-21 更新日 2023-05-15
Google Search Console で今度は Cumulative Layout Shift (CLS) の問題。読み込み中にページのレイアウトが変わって、読みにくかったり、ボタンやリンクなどが移動して間違ってクリックしたりということを問題にしている。確かに、このサイトでは多くのページで表示された後にjavascriptで目次を自動作成して追加している。広告などが後から入ってきて移動してしまうなどはたしかに迷惑だけれども、ページ内のh2の内容をリンクと共に表示する目次はページ内の概要にもなっているし、遅延はさほどの時間でもないので、便利な要素でもあると思って採用してきた。
というわけで、googleの指摘をしばらく放置していたが、最近のGoogleはこの計算法を変えたらしく、これに引っかかるページが増えて、おまけにこれをグループとして連帯責任であるかのように考えることにしたらしい。

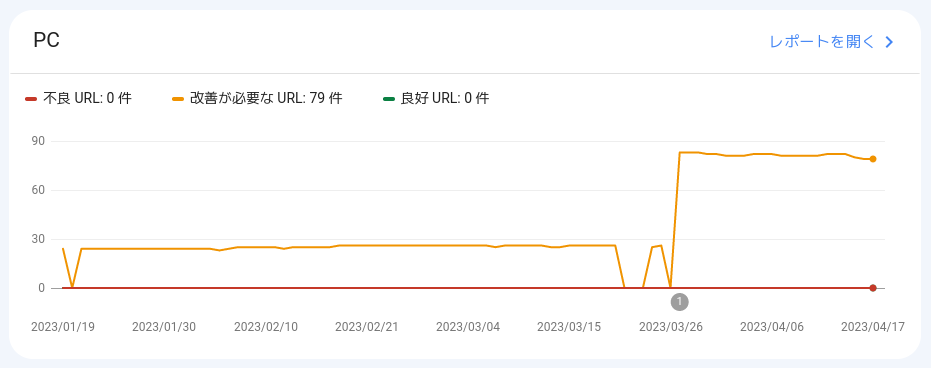
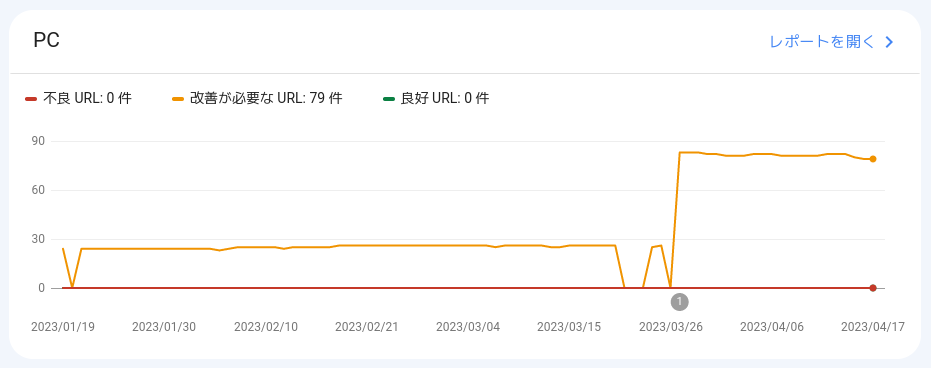
不良 URL: 0 件、改善が必要な URL: 79 件、良好 URL: 0 件とある。良好なのが0件というのはなかなかの迫り方だけれども、インデックス登録済みページ数は144と表示されているので、改善が必要な URLを選びだしたらその中に良好なのはないという意味なのか、よくわからない。
これまでも、モバイルユーザビリティで問題検出やモバイルユーザビリティで問題検出-その2で紹介したように、役に立つ指摘もあるが、問題がないので放置しておくと撤回されているものもあるので、あまり深く考えずにお付き合いすることにしている。
まず、Google Search Consoleからのリンクで、CLSというものの原因を説明しているところを探すと、次のようになっています。(あちこち探し回ったのでわからなくなったし、これからも変化するでしょうから、どこに書いてあったかは記録しないこととします)
[引用]ページ コンテンツの予期しない移動は、一般的にリソースが非同期的に読み込まれたり、ページ上の既存のコンテンツの上側に DOM 要素が動的に追加されたりする場合に発生します。原因としては、サイズが明示されていない画像や動画、フォールバックとして用意されているフォントよりも大きく、または小さくレンダリングされるフォント、動的にサイズが変更されるサードパーティ製の広告やウィジェットなどが考えられます。
そして、問題のページやグループというのは、
このグループの評価は、https://dabiyone.com の全ページを対象としたものです。 このグループの 79 件の URL グループの CLS : 0.16 重大度 : 改善が必要 ユーザー エクスペリエンスの評価は、個々の URL ではなく、URL グループに対して行われます。
やっぱり、お前のところの79ページは全部問題有りと読めますね。任意抽出検査をした中では良好なものはなかったということらしいのですが、なんとも。
そこに挙げられている「このグループの URL の例」を確認してみます。
| URL(dabiyone.com/の後) | 考えられる原因(js:javascript) |
|---|---|
| misc/mia017.html | jsによる11行の目次 |
| web/jsa001.html | jsによる10行の目次 |
| phpa/pha001.php | jsによる16行の目次 |
| phpa/pha002.php | jsによる16行の目次 |
| htmjujs/d01a101.html | jsを置く位置でいつ実行されるかの実験解説 tableの幅が3em増加する |
| misc/mia021.html | jsによる10行の目次 |
| web/jsa002.html | jsによる14行の目次 |
| misc/mia023.html | jsによる7行の目次 |
| misc/mia042.html | jsによる6行の目次とMathJaxによるtex描画 |
| misc/mia034.html | jsによる12行の目次とMathJaxによるtex描画 |
| web/pya002.html | jsによる12行の目次 |
| misc/mia036.html | jsによる12行の目次 |
| misc/mia038.html | jsによる14行の目次 |
| java/jv00012a.html | jsによる8行の目次 |
| chaos/cha004.html | jsによる9行の目次と大きめの画像 |
| system/a01debstr12.html | jsなし。大きめの画像 |
| misc/mia001.html | jsによる8行の目次 |
| system/a02debbust07.html | jsによる5行の目次 |
| web/jaa002.html | jsによる13行の目次 |
| htmjujs/c01a014.html | jsでtable内要素にリンクをつけている |
| misc/mia027.html | jsによる10行の目次 |
ほとんどのページにつけられていて、ほとんどの問題はここから来ているのだろうと推測される。
これについては、最近使えるようになった<details><summary>を使って次のように初期状態で隠すことにする。
<details> <summary id="h2menu">目次</summary> ここにjavascriptでidを目印に目次を挿入する </details>
目次作成と同時に各H2タグに隣のh2へのリンクとページトップへのリンクを追加しているが、これはなくしても良いと考える。
chaos/cha004.htmlなど、大きめの画像はどうせ表示幅によって変化させるのだからとwidth,heightを書かくなってきたが、これはそう面倒なことではない。ただし、max-width:100%; で自動縮小する時にはheightの指定が残って縦横比が狂うので、height: auto; を加える必要がある。
img {
max-width:100%;
height: auto;
}
htmjujs/c01a014.htmlはtable内にイベントハンドラを取り付けるjavascriptを走らせているが、これはレイアウトを変化させない。2-3などを改行無しでセルに入れるためにcssでセルの大きさを指定したり、フォントサイズを小さくしたりしている。cssの適用によってtable全体の幅がちょっと伸びるのが変化と捉えられているのかもしれない。
このようなものは、個別の対応になるでしょう。
このシリーズ「手打ちhtml実験室」はそもそもGoogleに「ページがモバイル フレンドリーではありません。」と言われたことで始まったシリーズです。世の中には携帯端末で閲覧することを配慮することに無理がある内容だってあるだろうに、一律に評価してくるのは腹だたしい面がありますが、大筋は間違っていないとも思います。
今回のことも、後から追加表示される広告で読みにくいページがなくなってくれることに繋がっていくならば歓迎すべき面もあります。できればもっと進んで広告の量が多いページは検索で下位に並ぶようにしてほしいものです。
いまだに「コンテンツの幅が画面の幅を超えています」と言われるページが有ります。https://dabiyone.com/html/ht00140.html です。大きな画像 (2880x1620)をそのまま貼ったらどうなるかを試しているページです。これは今後もそのままにする予定。ただし、「次へ」のボタンは巨大なものを用意しています。
4月30日、件数が増加
このグループの 82 件の URL グループの CLS 0.14 重大度 改善が必要
ただし、検証は開始されていると書かれてはいます
検証: 開始 開始日: 2023/04/24 28 日以内に完了します
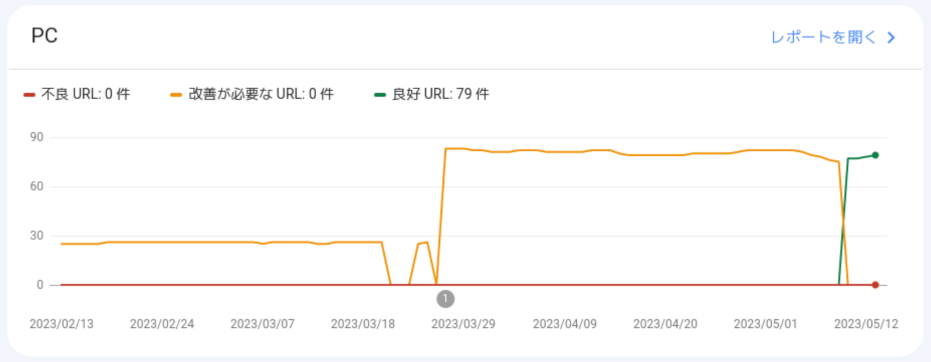
2023年5月9日から10日の間に変わった様子です。

このグループの 79 件の URL グループの LCP 0.6秒 グループの CLS 0.00 グループの FID 3ミリ秒 ステータス 良好