
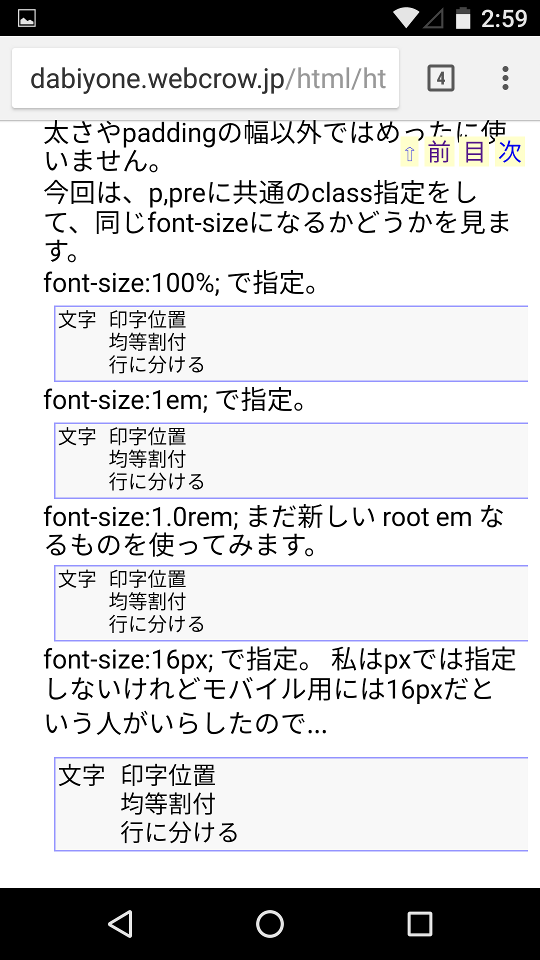
前のページのスクリーンショット
%,emなどの相対的な指定は、何を基準にしているかが問題です。W3Cの勧告が基準ですが、ブラウザにより対応しなかったり、解釈が異なったりと面倒なこともあります。
要素の幅に使われる % は要素が使える最大幅を100%とした値ですが、文字のサイズではページの基準となる文字サイズを100%とする様です。h1に200%を指定すれば、pの倍の幅になることからpが100%となることが確認できます。
PCではこれでいいのですが、Androidではpを基準サイズより大きく表示しているように思います。結果として100%のままにされるpreが小さくなるという現象でないかと思います。
これでp,preの文字サイズを一致させることはできませんでした。
要素の文字の高さがemです。漢字は正方形ですから漢字の横幅になります。「要素の」なのでh1の1emとpの1emとでは表示される大きさは異なります。
これでp,preの文字サイズを一致させることはできませんでした。pの1emとpreの1emが異なると考えればこれは当然です。
css3で取り入れられる新しい単位で、root要素の文字の高さです。「root要素の」なのでh1の1remもpの1remも表示される大きさが同じとなるはずです。
しかし、これでもp,preの文字サイズを一致させることはできませんでした。100%の指定と同じと考えられます。
モバイル用には16pxがよいという話があるので試してみました。PCでもAndroidでも無指定のpの文字と同じ大きさになります。16pxという絶対指定を感じさせない振る舞いに見えます。
これでp,preの文字サイズをほぼ一致させることができますが、現代のスマートフォンで物理的に16pxはもっと小さく表示されるはずで、機械の設計の裁量に任せる指定と言えそうです。