
「幅を取るpreはどう見えるか」「幅を取るpreでoverflow指定」「右縁のborder」のまとめです。
使用した環境は Android 6.0.1 上の Chrome 60.0.3112.107 です。
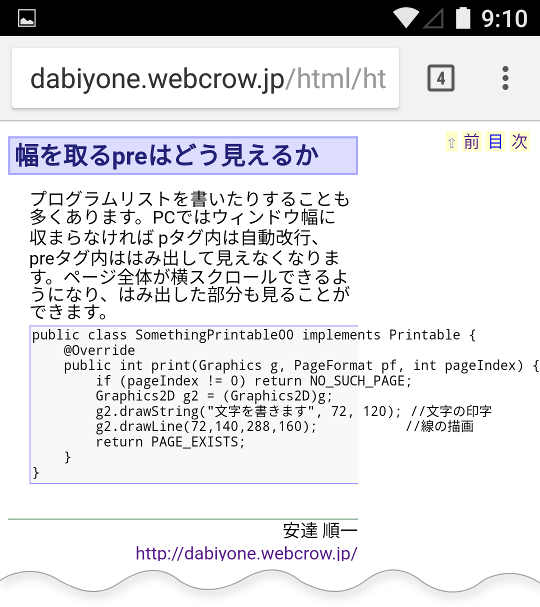
幅を取るpreはどう見えるかのスクリーンショット。
PCでの表示でスクロールして見える全体を一度に表示したようになっています。
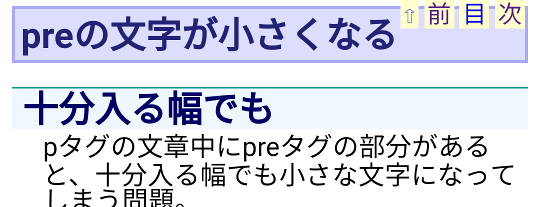
preの文字が小さくなるの時の文字の大きさと比べてください。

これには解決策があって、cssに pre { overflow: auto; } を追加します。
preの部分だけスクロールするようになります
preの部分だけスクロールというのは、PCでは横スクロールバーが追加されます。Androidでは指でなぞることでスクロールできます(この時控えめなスクロールバーも出現します)。
下は右端までスクロールした時の図です。
pre部分だけスクロールするなら右縁のborderはあったほうがいいかも知れません
理想的には左右ともに端でない場合はborderがない方がよいのですが。
cssに pre { overflow: auto; } を追加します。
行数も多いpreだとPCで問題を生じます。Androidの場合、preの範囲で指でこすることで横スクロールが可能です。しかし、PCではpreのBoxの最下部分にスクロールバーができ、そこをドラッグする必要があります。これはとても不便です。